E-stop
E-STOP is a mobile app that works with a smart bracelet to help people get off the bus at the right stop.

PROJECT OVERVIEW
TEAM
Jessica Yang
Rou Qu
Caroline Crandall
MY ROLE
Product design
UX design
Prototyping
Research
User testing
TOOLS
Sketch
Keynote
Illustrator
Gif Brewery
Invision
Key facts about deaf people
1 Over 5% of the world’s population – 360 million people – has hearing loss (328 million adults and 32 million children).
2 1.1 billion young people (aged between 12–35 years) are at risk of hearing loss due to exposure to noise in recreational/work environments.
3 Approximately one third of people over 65 years of old are affected by hearing loss. The prevalence in this age group is greatest in South Asia, Asia Pacific and sub-Saharan Africa.

Sarah, a current CCA student in MFA program. She is
partially deaf since she was born.
Foundational study: interview with Sarah
-
Observation is an advantage & skill
-
Over-stimulation can cause headaches & discomfort
-
Public transit can require a lot of focus & is a challenge
-
People are largely ignorant of skills for communicating with deaf people
-
Group discussions or conversations are a challenge
How can we help people, deaf or partially deaf,
make sure they get off at the right stop
?

DESIGN IDEATION
E-stop is an iPhone app that works with a bracelet to let people, including deaf people, get off of a bus at the right stop.
This is a universal design, the concept of designing all products and the built environment to be aesthetic and usable to the greatest extent possible by everyone, regardless of their age, ability, or status in life. In one word, it should be DFA (design for all).
E-stop




FUNCTIONALITY


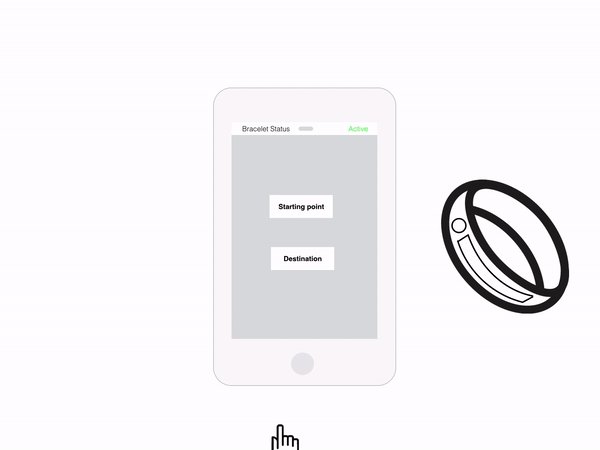
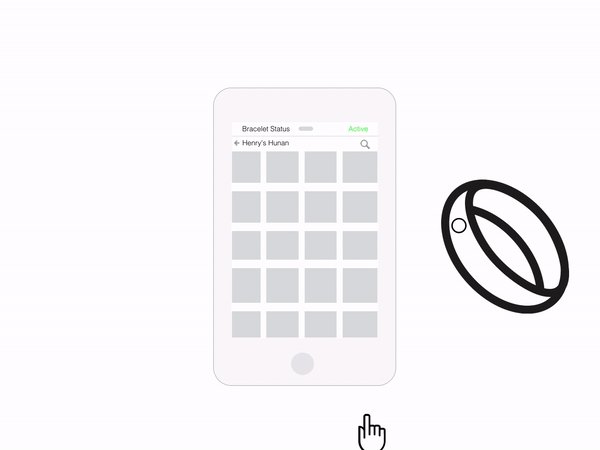
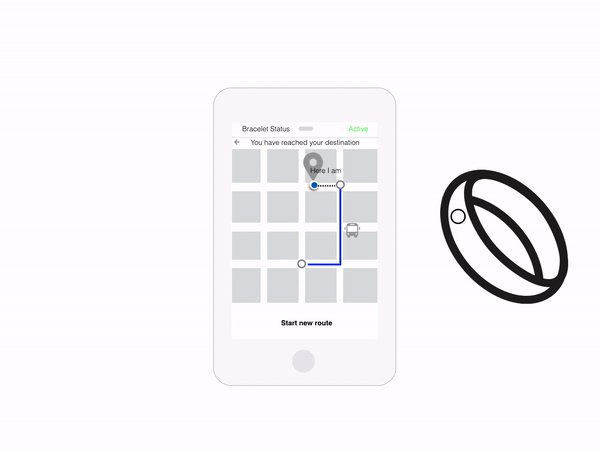
Similar to Google Maps, E-stop allows you to simply search for your destination. It shows you how to use public transportation to reach your destination. You can choose the route that works the best for you.



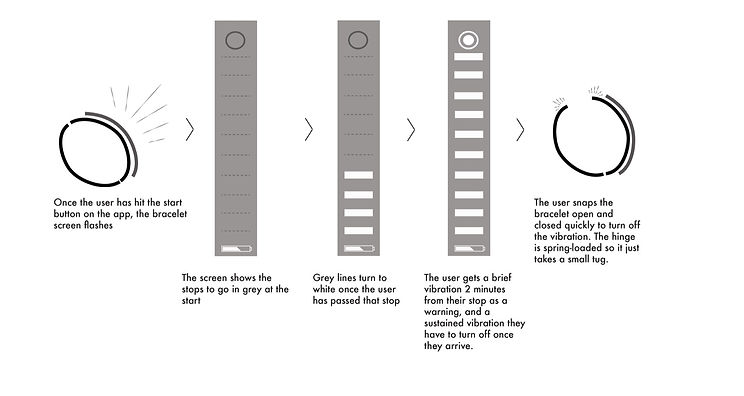
While you are heading to the destination on the bus, the bars turn green and show the number of passed stops.

Two minutes before you arrive at your destination, the bracelet vibrates once
When you are arriving at your destination, the bracelet vibrates continuously until you press and hold the screen to stop the vibration

COLORS



BRACELET DESIGN



Sketch
Coloring
3D Rendering
Presented by
Jessica Yang, Rou Qu, Caroline Crandall
DESIGN PROCESS

Research & Brainstrom

Bracelet concept testing
Going from four concepts to two


Bracelet outlook iteration



Concept 1
A bracelet that graphically represents how far along the user is on their journey with bars for each stop. The bracelet briefly vibrates 2 minutes ahead and then vibrates for an extended time once the stop has arrived.
Concept 2
A bracelet displays the name of the stop and the number of stops remaining. This version uses words and numbers instead of graphic representation.
Concept 3
A bracelet displays the remaining number of stops and is solar powered. It vibrates when the user reaches the stop.
Functionality iteration 1 of Concept 1


Functionality iteration 2 of Concept 1




1st version prototype
App
Before getting on the bus, user simply types in the the destination, and the app gives the optional routes.
Bracelet
A rope-shaped bracelet with touchscreen.
Revision
User testing



2nd version prototype
1. Add a settings bar on the top of the app to adjust the brightness and the timer.
2. Get rid of the “I’m on the bus button.” The bracelet locates the user and automatically starts to work once the user leaves the first stop. The app is now used just for initiating the user journey.
3. The app stops once the user arrives at the destination and adds a notification to let the user know they have reached the destination.
4. Refine materials for the bracelet; Design a simple lights-only screen with a button on the end, made from a stretchy plastic material.









